Introduction
Le Playground est l'espace dans lequel vous allez pouvoir créer vos applets. Pour accéder à votre espace, vous pouvez cliquer sur le lien 
Le Playground est composé de quatre onglets:
- Onglet Engine.
- Onglet Interface.
- Onglet Data.
- Onglet Viewer.
- Onglet Infos.



Ces onglets représentent les composantes d'une application audio interactive. Dans l'onglet Engine, vous développez l'ensemble des traitements audio. Dans l'onglet Interface, vous créez l'interface graphique nécessaire pour rendre l'application interactive. Et dans l'onglet Data, vous enregistrez et traitez les données produites par l'application.
Engine
L'élaboration du moteur audio se fait par combinaison de briques élémentaires de traitement. Ces briques sont appelées des noeuds. Cette approche a le double avantage d'être flexible et facile à utiliser.
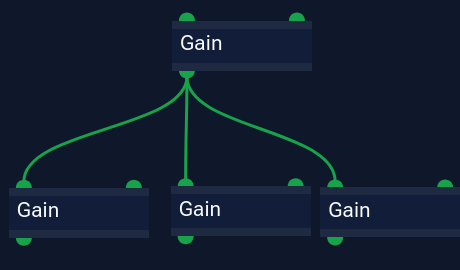
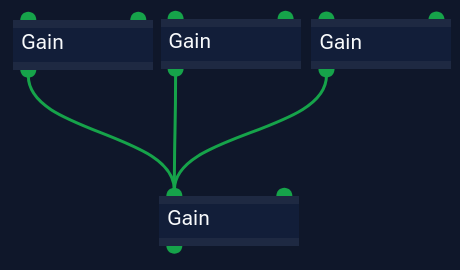
Le traitement sonore se matérialise sous la forme d'un graphe. L'audio graphe est constitué de nœuds connectés les uns avec les autres par l'intermédiaire de patches (connexions). Le signal audio traverse le graphe et est modifié par chacun des nœuds traversés. L'audio graphe créé représente une topologie de traitement spécifique dont le rendu audio est dirigé vers un système audio de sortie.
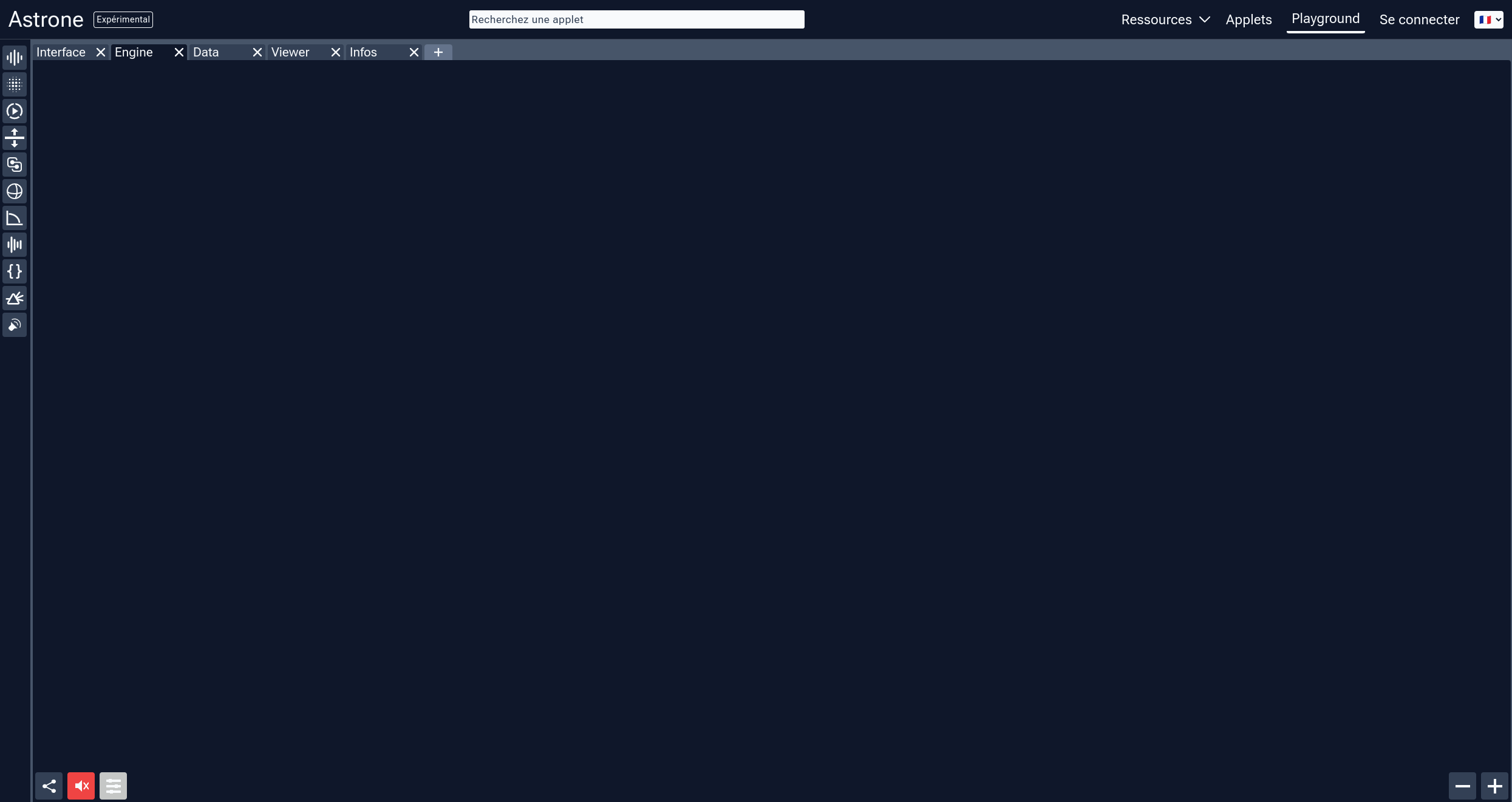
Pour créer vos audio graphes, sélectionnez l'onglet Engine dans le Playground. Vous devez ensuite cliquer sur les noeuds dont vous avez besoin, pour les faire apparaître sur l'espace de travail. Enfin, connectez les noeuds les uns avec les autres en fonction de vos besoins de traitement.
Les noeudsUne vingtaine de noeuds standards sont accessibles dans le Node Panel.
Un noeud est composé de deux interfaces:
- Une interface d'entré située sur la partie supérieure du noeud
- Une interface de sortie située sur la partie inférieure du noeud
Chaque interface est composée de ports. Sur l'interface d'entrée:
- Les ports d'entrée audio sont situés à gauche
- Les ports paramètres sont situés à droite
Sur l'interface de sortie:
- Les ports de sortie audio sont situés à gauche
Chaque noeud peut être paramétré dans son panneau de configuration. Pour accéder au panneau de configuration du noeud, vous devez sélectionner le noeud et cliquez sur le bouton config panel (ou faire Ctrl + click sur le noeud)
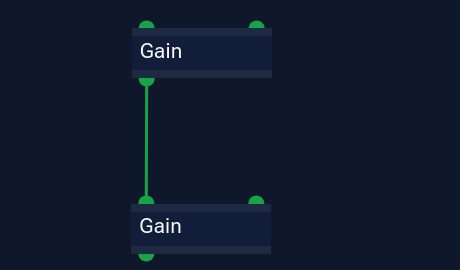
Les patchesUn patche est une connexion entre deux noeuds, et plus spécifiquement entre un port de sortie et un port d'entrée. Le patche transmet toujours les données de son port de sortie vers son port d'entrée.
Plusieurs types de connexions sont supportées:
- Un port de sortie peut être connectée à un port d'entrée (connexion en 1-to-1)
- Un port de sortie peut être connectée à plusieurs ports d'entrée (connexions en fan-out)
- Un port d'entrée peut être connectée à plusieurs ports de sortie (connexions en fan-in)



Certaines connexions ne sont pas autorisées. Par exemple, un port d'entrée ne peut pas être connecté à un autre port d'entrée.
Pour créer un patche, cliquez sur le port de sortie de votre choix et faites glisser le curseur sur le port d'entrée. Lorsque vous relâchez le bouton de la souris, un patche est crée entre ces deux ports.
Pour supprimer un élément du playground (noeud ou patche), sélectionnez l'élément et appuyer sur la touche Suppr (ou Fn + Suppr for mac).
Interface
L'interaction avec le moteur audio peut se faire par l'intermédiaire d'une interface graphique. Cette interface est créée à l'aide de widgets. Ces widgets sont ensuite à placer sur le layout, et coupler avec les nœuds à contrôler.
On distingue:
- Les widgets de contrôle qui contrôlent un ou plusieurs paramètres du moteur audio.
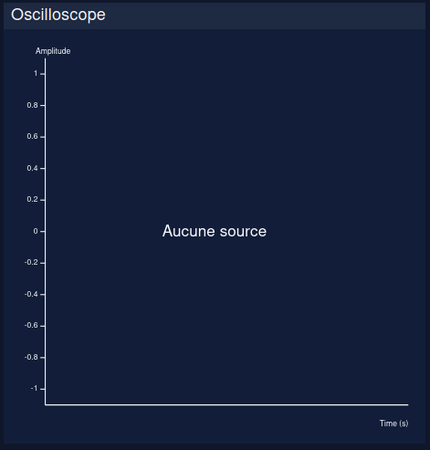
- Les widgets de représentation qui permettent de visualiser des données.


Le couplage entre un paramètre nodal et son widget de contrôle se fait dans le panneau de configuration du nœud à contrôler. Un widget de contrôle peut être couplé avec un ou plusieurs paramètres simultanément.
Le couplage entre un widget de représentation et sa source de données se fait dans le panneau de configuration du widget de représentation. Un widget de représentation ne peut être couplé qu'à une seule source à la fois.
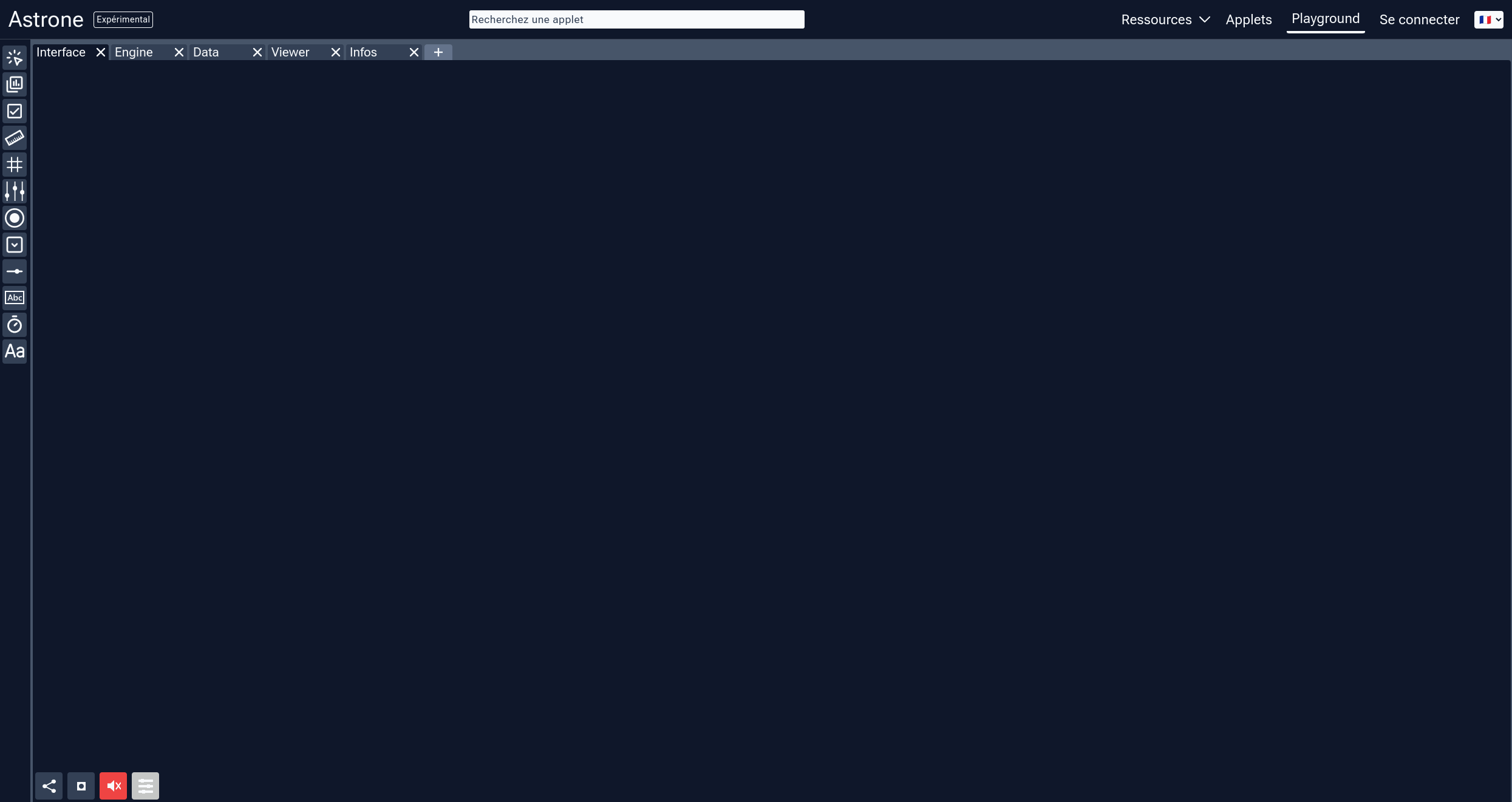
Pour créer vos interfaces, sélectionnez l'onglet Interface dans le Playground.
Data
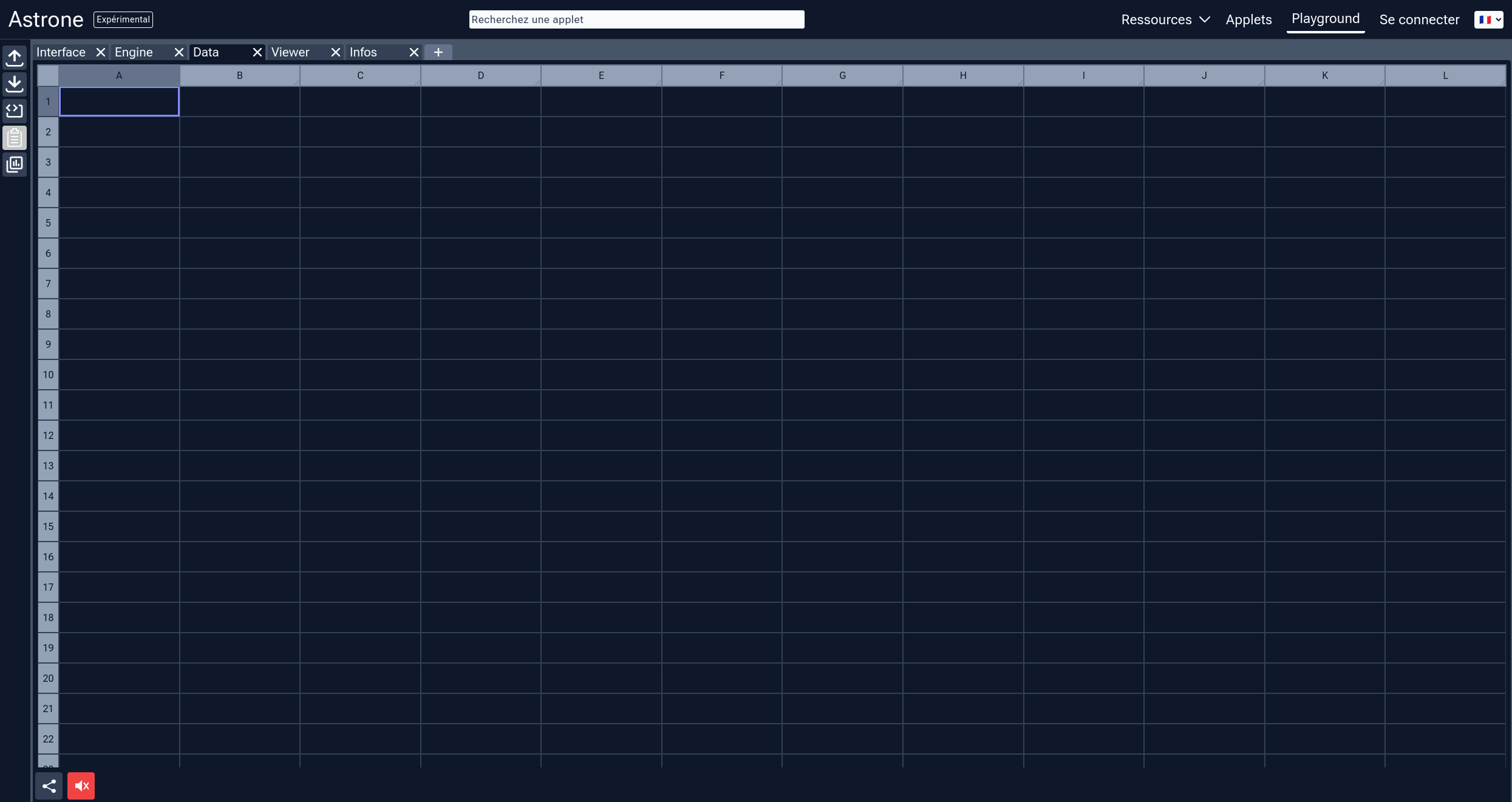
Dans l'onglet Data, vous pouvez recueillir vos données sous la forme d'un tableur. Votre tableur peut être exporté au format CSV, en cliquant sur le bouton Export. Vous pouvez également importer un fichier CSV dans Data, en cliquant sur le bouton Import.
Le bouton Générer vous permet de créer un compte rendu en combinant un fichier template et les résultats de votre tableur. Le fichier astr peut être ouvert à l'aide d'un navigateur.
Viewer
Dans l'onglet Viewer, vous pouvez afficher une série de diapositives. A sa création, une diapositive est vide, mais vous pouvez la remplir avec une image de votre choix.
- Pour créer une nouvelle diapositive, appuyer sur le bouton
- Pour remplir le fond de la diapositive avec une image, double-cliquez sur la diapositive créée puis sélectionnez une image sur votre disque.
- Pour supprimer une diapositive, cliquez sur la diapositive à supprimer et appuyer sur Suppr+
Chaque diapositive enregistre les clics de souris sous la forme de traces. Par défaut, ces interactions ne sont pas visibles.
- Pour afficher les traces d'une diapositive, appuyer sur le bouton
- Pour supprimer les traces d'une diapositive, appuyer sur le bouton
L'onglet Viewer a la particularité d'être synchronisé entre les différentes instances de l'application, ce qui vous permet d'afficher la présentation sur plusieurs écrans afin de la partager avec plusieurs utilisateurs.
Infos
Dans l'onglet Infos, vous trouverez une description de l'applet sélectionnée. Lors d'une première utilisation, il est recommandé de lire cette section afin de se familiariser avec le fonctionnement de l'applet.
Dans le cas d'une création d'applet, vous pouvez documenter son fonctionnement dans cette section. L'onglet infos sera utile à vos futurs utilisateurs. Si l'applet que vous avez créée est destinée à un usage strictement personnel, sa documentation reste une bonne pratique.